Web デザイン タブ

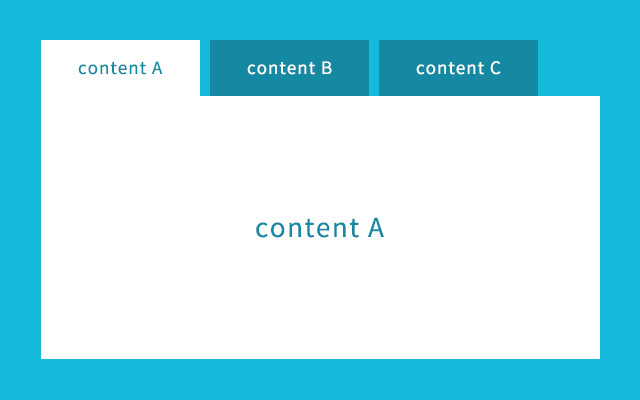
Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー

タブで切り替え 超軽量プラグイン Jquery Ri Mode Rainbow

Web制作初心者必見 タブの特徴と作り方 Codecampus

美しいwebデザインをタイプ別に 見ないと損するパーツ別ギャラリーサイトまとめ 株式会社lig

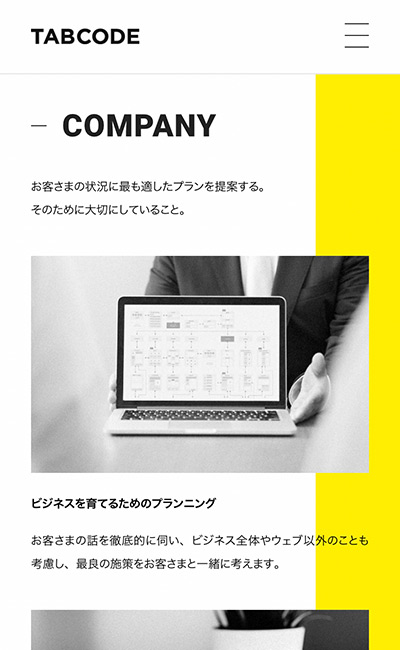
株式会社タブコード Web Design Clip S レスポンシブwebデザイン スマホサイトのクリップ集

Activereports Webデザイナクイックガイド


マルチデバイス時代におけるwebサイトのuiについて

デザインが設定されているセレクタの探し方 Dress上級編 成果につながるwebスキルアッププログラム

ボード Webデザイン参考 のピン

タブとして適したデザイン タナカ リョウタ Note

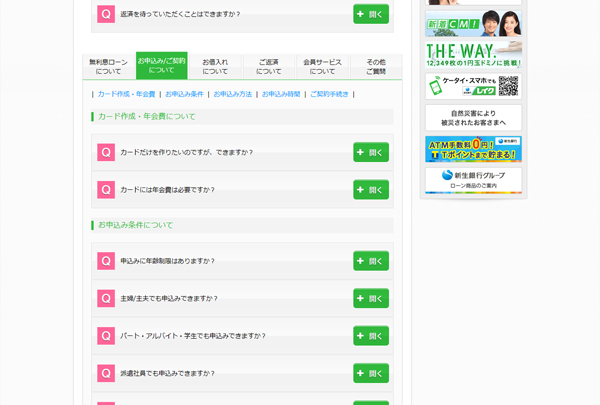
Webサイトにある よくある質問 の役割と設計方法について考える ビジネスとit活用に役立つ情報

Webシステムのデザインについて今の会社を退職する前に私が後輩に伝えたこと ウェビメモ

タブとして適したデザイン タナカ リョウタ Note

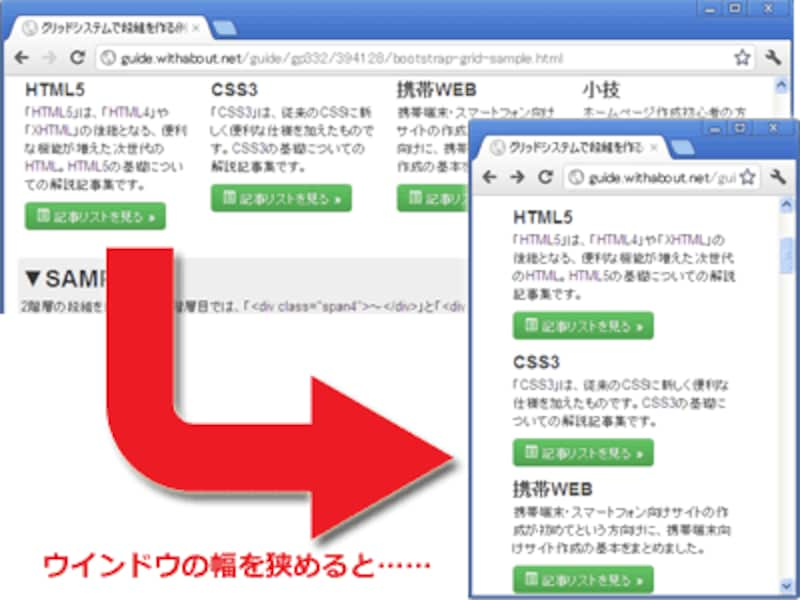
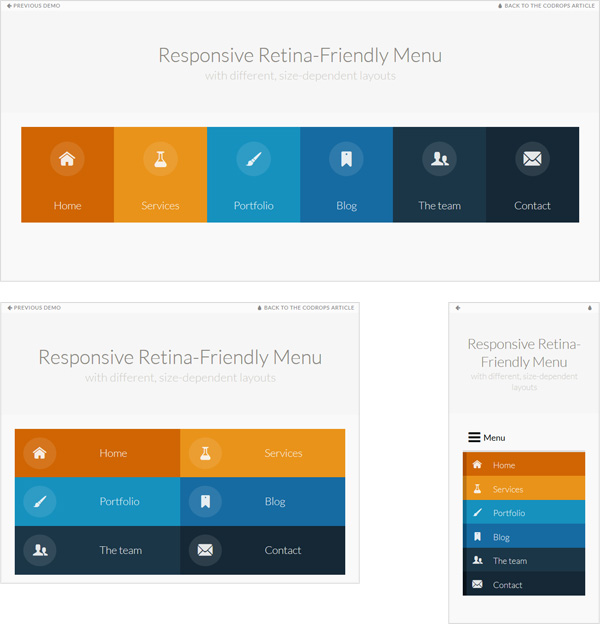
レスポンシブwebデザインの簡単な作り方 ホームページ作成 All About

Css カラフルで光沢のあるタブ型ナビゲーション Pure Css Horiontal Menus コリス

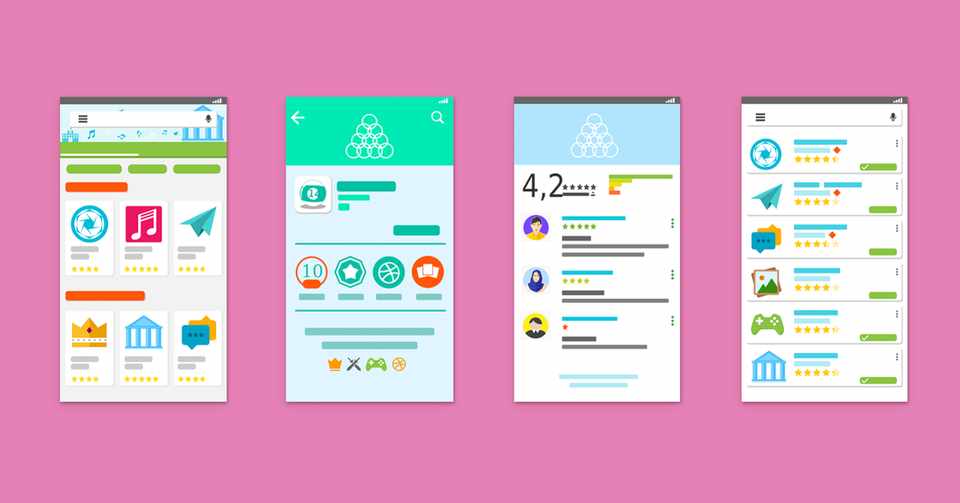
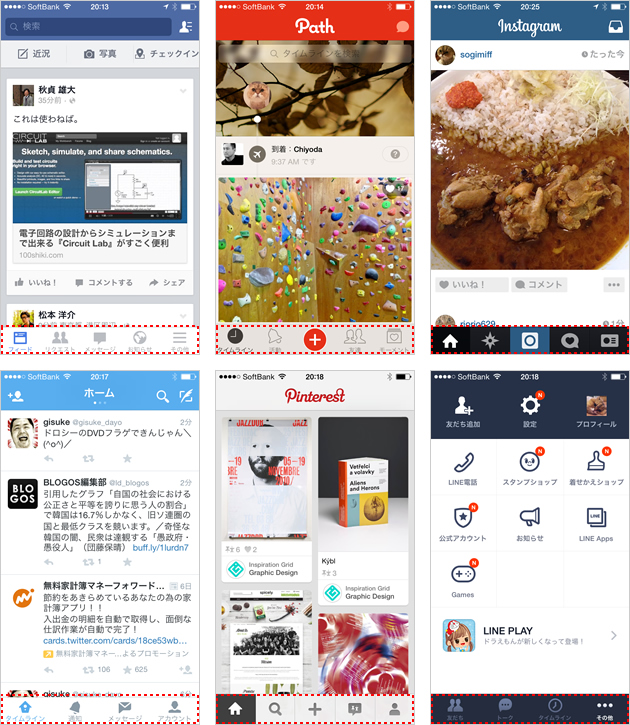
スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

5 インフォ グラフィック タブ インデックス バナー デザインのベクトルおよびマーケティングのテンプレート ビジネス ワークフローのレイアウト図 アニュアル レポート Web デザインに使用できます 手順のプロセスとビジネス コンセプトです のイラスト素材 ベクタ

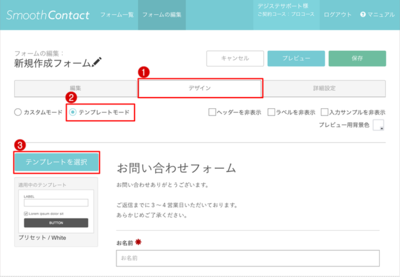
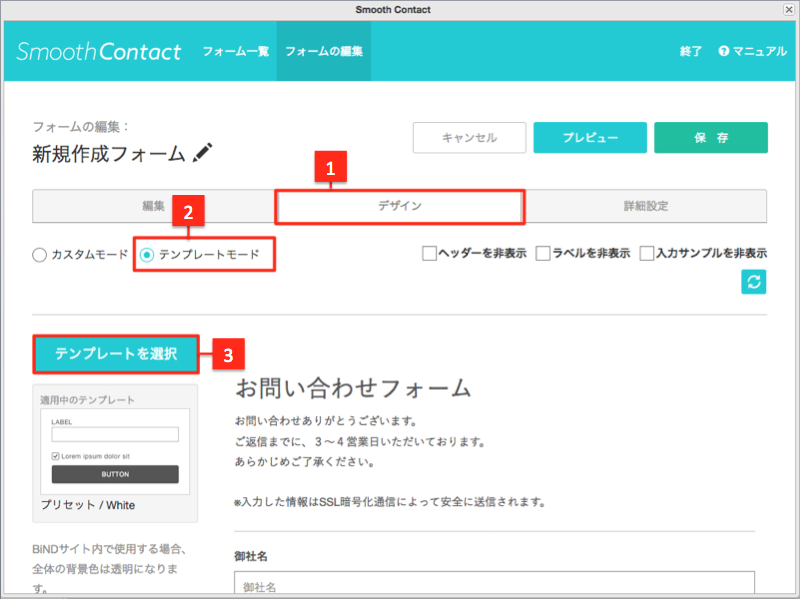
フォームのデザインを設定する Smoothcontact 製品マニュアル

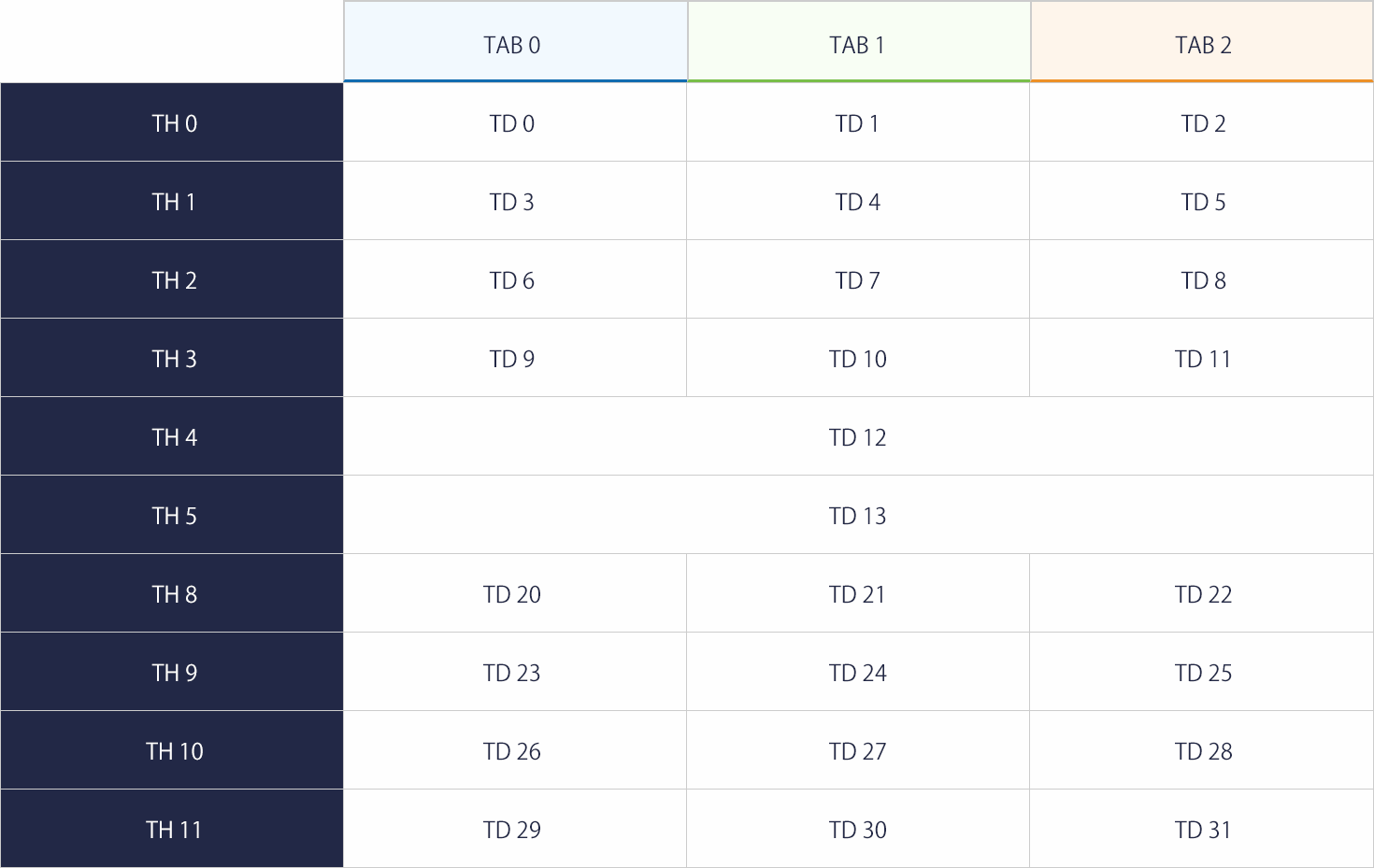
スマホ画面でのみタブで表組みの縦列を切り替えるjavascript Acenumber Technical Issues

Q Tbn 3aand9gcrxnd8np Jqnsljgql8gysp4bgfkinuaywuga Usqp Cau

Webデザインのためのタブ 無料のベクター

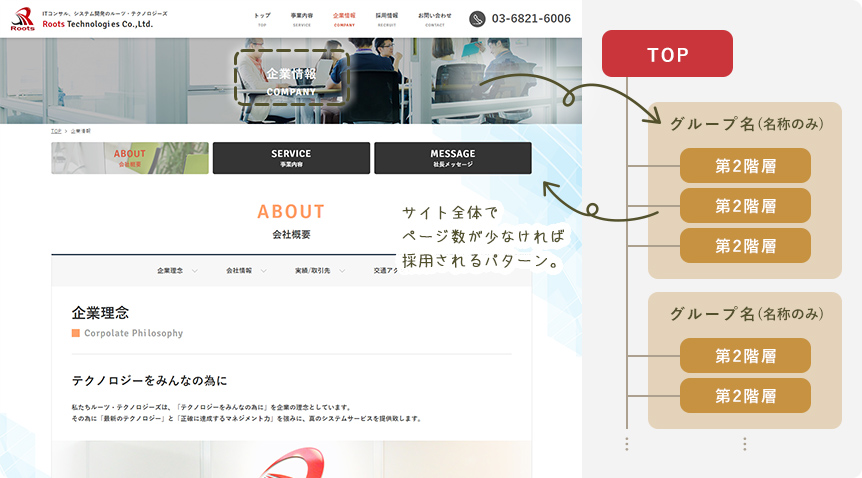
画面設計 ワイヤーフレームの作り方 Webディレクター必見 東京のホームページ制作 Web制作会社 Brisk

Uiデザインにおけるナビゲーションのデザインパターンまとめ ベイジの社長ブログ

Gmail のデザインが刷新 カスタマイズ可能なタブに自動仕分け Cnet Japan

サイバーエージェントのお蔵入りuiデザイン Iosとandroidではどう違うの Androidの特性を活かしたナビ設計とは デザインってオモシロイ Mdn Design Interactive

Q Tbn 3aand9gcqsv3crwn1nbsetqqccv Smqc Fuipzd4v5oa Usqp Cau

タブバーのデザイン事例と ユーザー思いなui作り 10の秘訣 Workship Magazine ワークシップマガジン

Q Tbn 3aand9gcq0uobuwpx Bicgdw4ybwkftbjjuk Nmd5hw Usqp Cau

フォームのデザインを設定する Feather Cloudサポートサイト

25タブメニューを導入しているサイト デザイン タブ さいたま

タブデザイン에 있는 ちさ みやまえ님의 핀

レスポンシブデザインのナビゲーションアイデアいろいろ 佐賀でふらふり
Q Tbn 3aand9gcrhh Yzjucdrhsev Gmoz3l98e5tdrlfqu7exasrmg Y0nr0mwg Usqp Cau

タブバーのデザイン事例と ユーザー思いなui作り 10の秘訣 Workship Magazine ワークシップマガジン
Search Q Bf 96 Ui 97 Tbm Isch

きちんと学ぶユーザーインターフェース タブui 効果と副作用 Codegrid

Google Chromeでいつも見るサイトをタブ固定化する方法 りんごメモ By Mamawebdesigner

Uiデザインにおけるナビゲーションのデザインパターンまとめ ベイジの社長ブログ

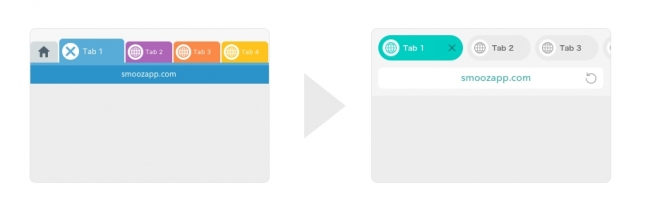
次世代スマホブラウザ Smooz がデザインリニューアル アスツール株式会社のプレスリリース

Web制作初心者必見 タブの特徴と作り方 Codecampus

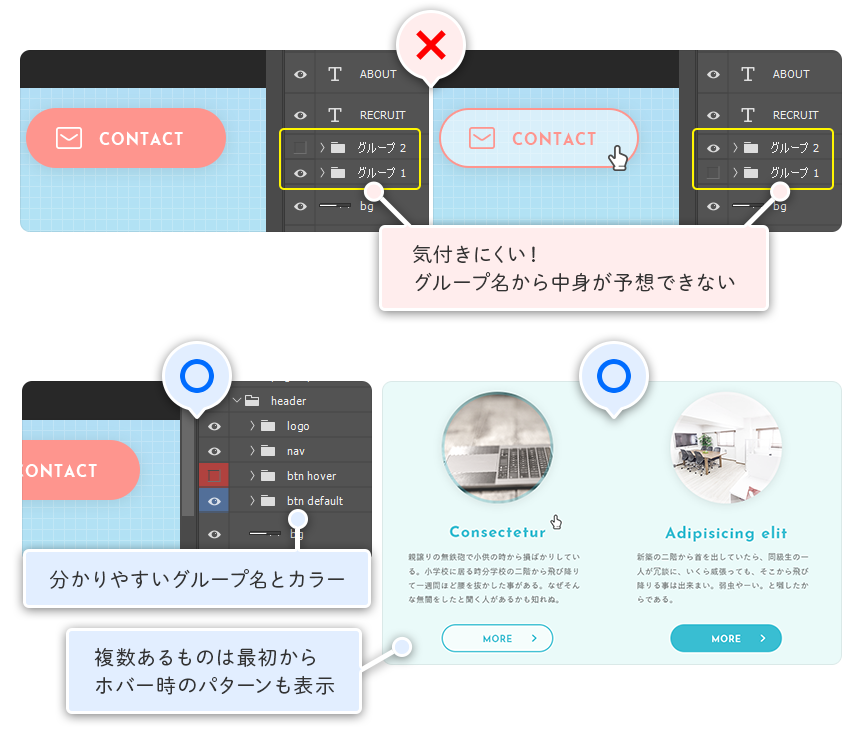
Webデザイナーさんへ そのデザインがコーディングしにくい理由と 改善ポイント詳説 東京のホームページ制作 Web制作会社 Brisk

Uzivatel 佐倉 Na Twitteru いろいろなタブデザイン Webデザイン タブ

角丸や矩形だけではない タブ型ナビゲーションのデザイン集 コリス

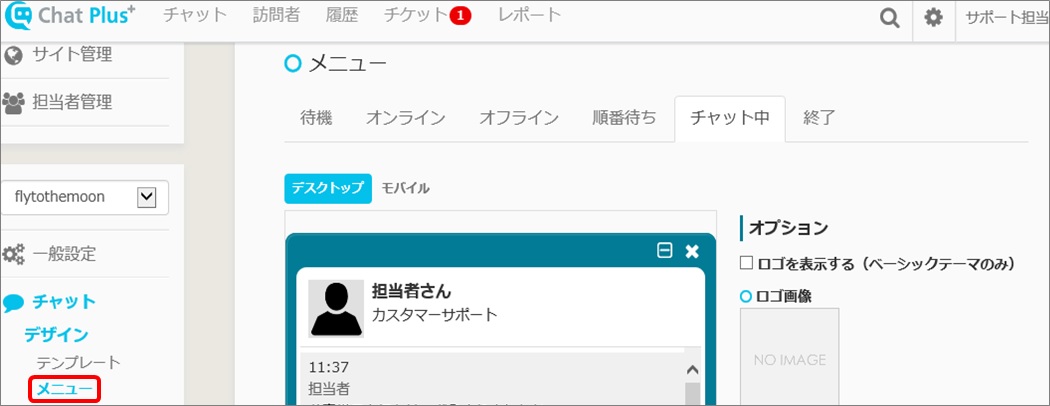
チャットデザイン トップ 8 Page

Uiデザインを紐解く タブの使用用途やデザイン手法 株式会社lig

タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode

タブ付ページをデザインする 無料のuiプラグイン6選とデザインのインスピレーション厳選集 Seleqt セレキュト

7タブメニューを導入しているサイト デザイン ウェブデザイン タブ

簡単なタブ切り替え機能の実装 Tips Boel Inc ボエル

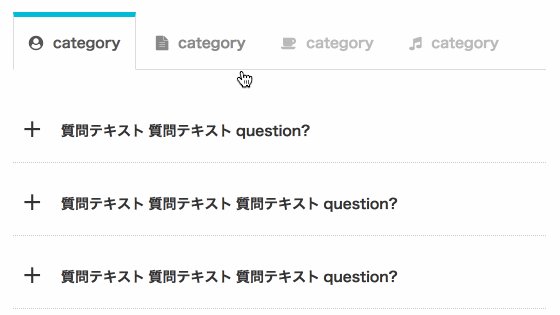
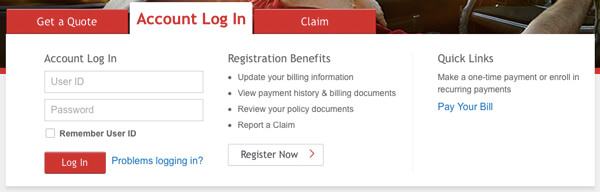
Webサイトの タブ を正しく使えていますか 絶対覚えておきたい タブ の使い方ガイドライン Seleqt セレキュト

Webサイト 素敵なタブメニューのデザイン News Www Studio Oahu Net

Jquery シンプルなタブ切り替えの作り方 Designmemo デザインメモ 初心者向けwebデザインtips

タブのブブンデザイン Webデザインの ブブン を集めたブブンデザインアーカイブ 公式サイト

Css タブコンテンツにcss3アニメーションを少しだけ加えてかっこよくするチュートリアル コリス

Studioでタブ切り替えを実装する方法 Studio Blog

タブが作れるコードスニペット8選 ユニークで使いやすいオープンソース Seleqt セレキュト

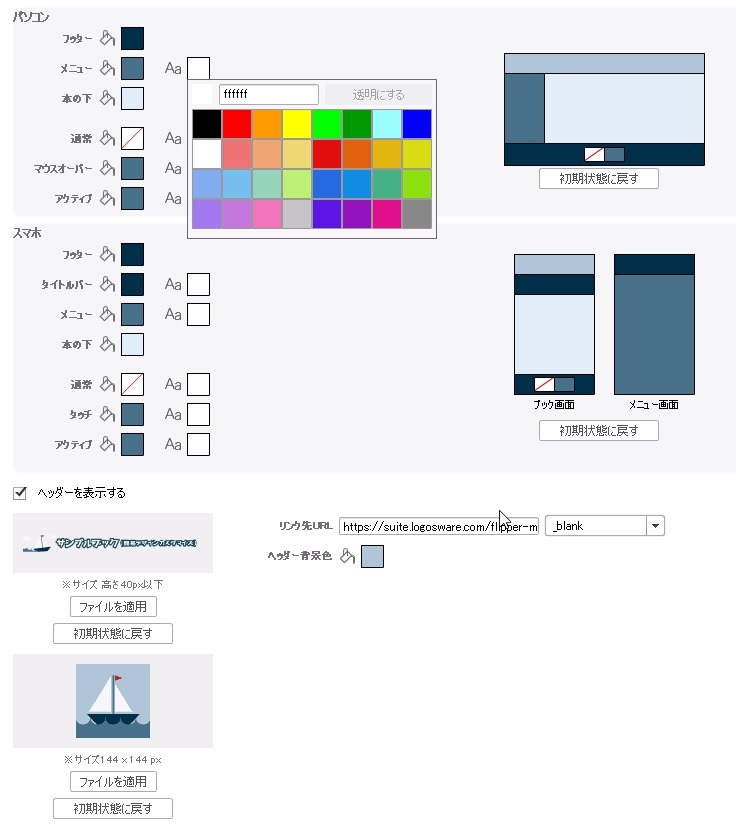
横タブメニューを実現 新デザイン4種類の動作サンプルをご用意しました ロゴスウェア製品ブログ

きちんと学ぶユーザーインターフェース タブui 効果と副作用 Codegrid

タブ切り替え式デザインのページで見えないコンテンツは無視されるかも 海外seo情報ブログ

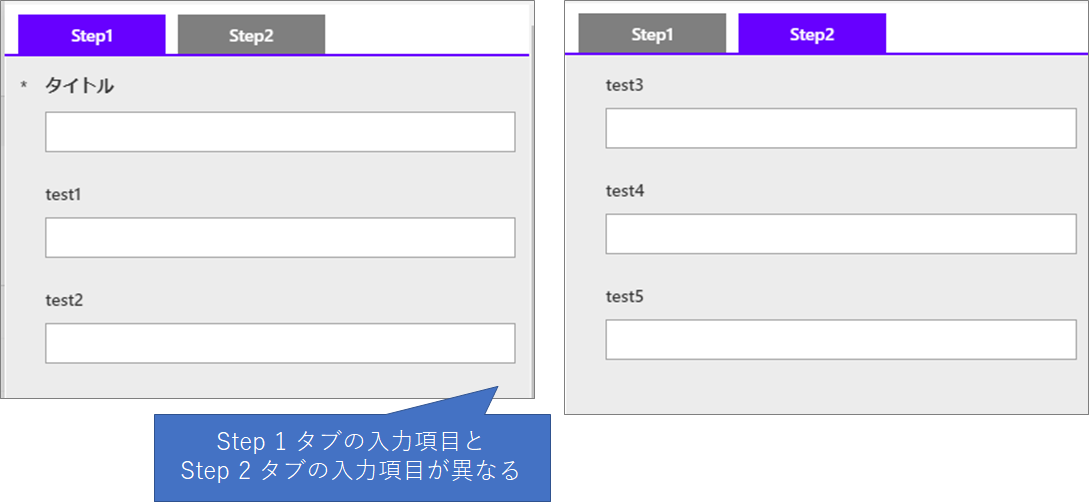
Powerapps 編集フォームのタブデザイン 株式会社イルミネート ジャパン

株式会社タブコード Web Design Clip S レスポンシブwebデザイン スマホサイトのクリップ集

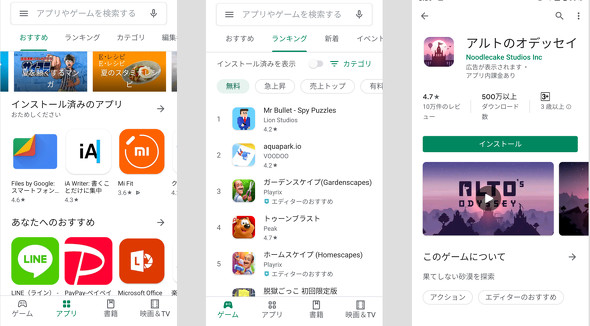
Google Play ストア がデザイン変更 タブが下に移動し ゲームとアプリを完全分離 Itmedia Mobile

3 17 Webデザイン タブ

Uiデザインのインプットに役立つ一冊 デザイニング インターフェース の紹介 株式会社インディバル

デザインの参考に おしゃれなタブメニューを導入しているサイトまとめ デザイン タブ 吹き出し

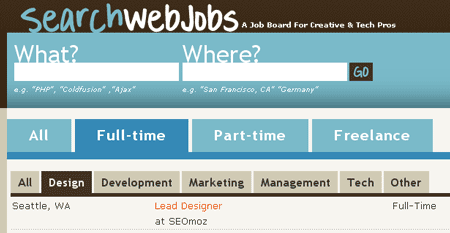
ユーザビリティやセンスの良さにグッときた8つのサイトデザイン Moz Seoとインバウンドマーケティングの実践情報 Web担当者forum

タブを閉じようとしたらモーダルウィンドウが表示される方法 Mio Webデザイン

レスポンシブデザインで使用できるタブメニューの紹介

タブのデザインに困らないかも ネットインパクト

スマホでページ全体スクショや複数タブ展開がラクラクできる無料ブラウザアプリ Smooz Finders

Bootstrapのナビゲーションスタイル Designmemo デザインメモ 初心者向けwebデザインtips

件 タブデザイン おすすめの画像 デザイン タブ Webデザイン

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

19年に流行するwebデザインの最新トレンド18個まとめ Web Design Trends

Web制作初心者必見 タブの特徴と作り方 Codecampus

カテゴリーが多いスマホサイトで役立つ スワイプ対応メニュー 1 2 Wd Online

デザインの参考に おしゃれなタブメニューを導入しているサイトまとめ

Google Gmail の受信トレイをデザイン変更 分類別タブを設置 日経クロステック Xtech

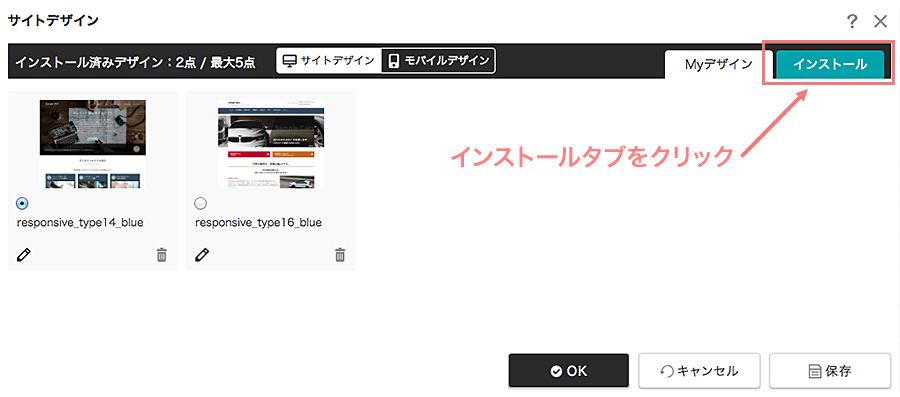
サイトデザイン テンプレート の変更方法 ブログ ウェブサイトを簡単に作成するならrabbity Cms

マテリアルデザイン採用でuiを一新した Sleipnir Mobile For Android 3 0 リリース Gigazine

2 7 Web アプリケーション モジュール Wam

Uiデザインを紐解く タブの使用用途やデザイン手法 株式会社lig

件 タブデザイン おすすめの画像 デザイン タブ Webデザイン

最も支持されるjavascriptの表現方法とは スマホのインタラクションデザイン調査 Markezine マーケジン

Uiデザインを紐解く タブの使用用途やデザイン手法 株式会社lig

タブバーのデザイン事例と ユーザー思いなui作り 10の秘訣 Workship Magazine ワークシップマガジン

佐倉 Twitter પર いろいろなタブデザイン追加 タブと言えば四角で囲いがちだけど Auのようなラインを入れるだけのデザインでも十分 タブデザインになりうる Webデザイン タブ

Google Canaryビルドでchromeのシングルタブモードの新しいデザインをテスト中 ソフトアンテナブログ

タブuiインターフェイスデザインまたはタブ付きメニューのウェブサイトテンプレートセットベクトルフラットスタイルイラストモックアップ プレミアムベクター

Webデザインのアイデアに困ったら 参考になるさまざまなコンポーネントやレイアウトをまとめた Call To Idea コリス
Blog Help Blog Ss Blog Jp Sp Index

レスポンシブwebの編集箇所 Bind10 Bindクライアント サポートサイト デジタルステージ

Webサイト シンプルなタブメニューのサイト News Www Studio Oahu Net

4 つのオプションのインフォ グラフィック タブのスタイル 図 レイアウト オプション 手順 インフォ グラフィック Web デザインに使用することができます のイラスト素材 ベクタ Image 2946

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

2 7 6 Web ページの作成

現代のタブ インデックス インフォ グラフィック オプション テンプレート用紙ベクターの要素はweb デザインとワークフローのレイアウトを使用できます アイコンのベクターアート素材や画像を多数ご用意 Istock

10 データ テンプレートと水平紙インデックス インフォ グラフィック タブベクトル図の抽象的な背景web デザインバナービジネス ステップ ワークフロー レイアウトに使用できます アイコンのベクターアート素材や画像を多数ご用意 Istock

デザインの参考に おしゃれなタブメニューを導入しているサイトまとめ よなかのはなし デザイン ウェブデザイン タブ

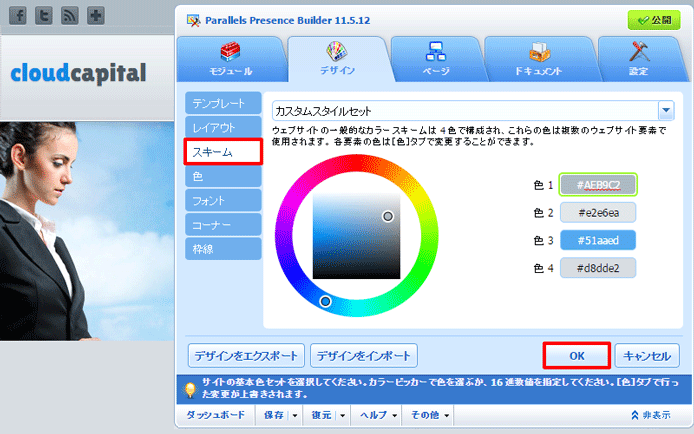
Webサイトデザインをカスタマイズする オンラインマニュアル So Net レンタルサーバーhs サービス一覧 オプションサービス So Net

Uiデザインにおけるナビゲーションのデザインパターンまとめ ベイジの社長ブログ

Cssのみでタブ切り替えを実装する Designmemo デザインメモ 初心者向けwebデザインtips



